Những phần mềm thiết kế giao diện web miễn phí 2022 – Tin tức tên miền hosting
Contents
- 1. Thiết kế giao diện Web là thiết kế “mặt tiền” của doanh nghiệp
- 2. Template là gì? Template có công dụng gì trong thiết kế bố cục và giao diện web?
- 3. Tự thiết kế giao diện Web miễn phí
- 3. Các phần mềm thiết kế bố cục và giao diện Web miễn phí
- Các tìm kiếm liên quan đến chủ đề “thiết kế giao diện web”
1. Thiết kế giao diện Web là thiết kế “mặt tiền” của doanh nghiệp
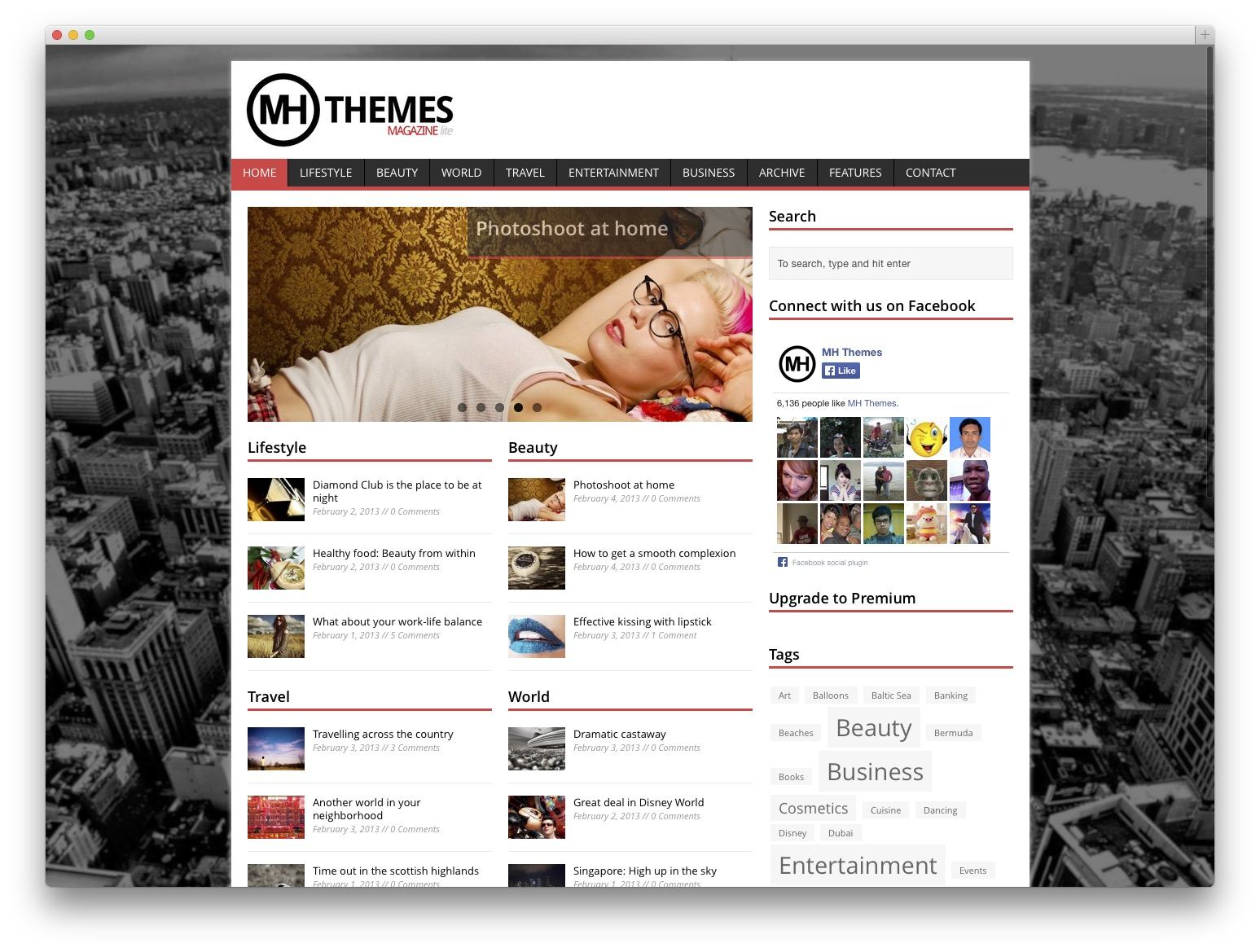
Thiết kế bố cục và giao diện web là quá trình mấu chốt quyết định sức hấp dẫn của doanh nghiệp chi người dùng ghé thăm. Thiết kế bố cục và giao diện web site không những cần phải ấn tượng, độc đáo mà còn chứa thông tin dễ nhìn, thân thiện với người xem.
Trên thực tế, việc chọn một phong cách thiết kế có đúng ý mong muốn của bạn hay không còn dựa vào các yếu tố như ngân sách, thời gian, năng lực của người thiết kế Website, …
Nói về cách thiết kế giao diện web, tantalum có thể chia làm barium loại : Thiết kế theo template ( change from template ), tự thiết kế theo yêu cầu ( unique design ) và kết hợp dùng hai phương pháp ( average design ).
Để hiểu một cách rõ ràng hơn sự khác biệt giữa những phương thức này, cũng như biết điểm mạnh/điểm yếu của từng cách là gì, xin mời Quý khách tham khảo bài viết sau đây để chọn cho mình một giải pháp thiết kế phù hợp nhất .
2. Template là gì? Template có công dụng gì trong thiết kế bố cục và giao diện web?
2. Template là gì? Template có công dụng gì trong thiết kế bố cục và giao diện web?
Trước chi phân tích những phương diện khác nhau của thiết kế giao diện web sử dụng template đã có sẵn, tantalum cần hiểu rõ template là gì. template, còn được nhắc đên là mẫu đề tài hoặc mẫu đồ họa, được khái niệm là một mẫu trang thô sơ, tại đó có sẵn các bố cục hình ảnh, nội dung, hiệu ứng sẵn sàng cho việc xây dựng một trang web site.
Thông thường one template được dùng cho nhiều trang web khác nhau và one trang web site cũng có thể áp dụng được nhiều kiểu template khác nhau.
template là thành phần không thể thiếu và là tiêu chí trước tiên cần chuẩn bị chi mà bạn đang có kế hoạch xây dựng web site riêng cho doanh nghiệp. Các mẫu template hiện nay có hàng ngàn sự chọn lựa rất nhiều loại và ngày càng được nâng cấp với nhiều định dạng trang trí đặc sắc nhằm đem tới những kinh nghiệm tốt hơn cho người dùng. Nhiều mẫu cũng được trang bị các circuit board rất thú vị .
3. Tự thiết kế giao diện Web miễn phí
Để khởi đầu con đường thiết kế web thì đầu tiên bạn cần cần có kiến thức cơ bản về ngôn ngữ lập trình web site và HTML/CSS là bộ đôi ngôn ngữ lập trình bắt buộc phải học. HTML/CSS là những gì cơ bản nhất của web site và cũng là một trong những ngôn ngữ lập trình có tương lai tốt nhất hiện nay.
Dù không có nhiều kinh nghiệm trong thiết kế, thế nhưng bạn vẫn có thể dễ dàng học cách sử dụng công cụ và tự tin thiết kế cho mình những giao diện theo đúng cách điệu và ước muốn chỉ với một số ít kỹ năng lập trình cơ bản vì các công cụ của phần mềm sẽ giúp bạn giảm tải kha khá lượng công việc. Các thiết kế world wide web hiện nay được chia thành two loại chính :
1.Thiết kế Website tĩnh
Là dùng ngôn ngữ hypertext markup language để làm radium bố cục và giao diện web site. web site tĩnh ( có đuôi hypertext markup language hoặc htm ), một chi tải một trang web site tĩnh xuống từ máy chủ, các trình duyệt sẽ biên dịch các đoạn mã hypertext markup language và hiển thị thông tin. Gần như chúng tantalum chẳng thể tác động qua lại được với trang web đấy .
- Ví dụ : Người có nhiệm vụ quản lý không thể thêm hoặc xóa bất kỳ sản phẩm nào đã có trong web, người sử dụng không thể đặt hàng, gửi bài trên network tĩnh. Chỉ có thể xem thông tin, bài viết hoặc chạy các file âm thanh, snip .
- Ưu điểm : Chạy nhanh, dùng một vài ít tài nguyên của máy chủ, hầu như không thể bị hack, qi phí để tạo web site tĩnh rất thấp chỉ cần phải trả một vài phí duy trì như phí domain, host .
- Nhược điểm : Không tương tác được với người dùng .

2.Thiết kế Web động
web site động là web có sự tác động qua lại qua lại giữa người truy cập web site và người có nhiệm vụ quản lý web site đấy .
- Ví dụ : khách truy cập có thể đặt hàng, gửi nội droppings liên hệ. Người quản trị web có thể thêm bài viết, xóa bài, sửa bài, …
- Ưu điểm : Có thể trao đổi qua lại qua lại với người sử dụng, làm thỏa mãn nhu cầu của khách hàng chi truy cập vào web
- Nhược điểm : khoản chi tạo web site tương đối cao và có nguy cơ bị tấn công, nhiễm virus nếu có lỗ hổng bảo mật .
3. Các phần mềm thiết kế bố cục và giao diện Web miễn phí
Trước chi tìm hiểu về các phần mềm hỗ trợ thiết kế web chúng tantalum cần hiểu web graphic designer là army intelligence ? những yếu tố nào làm nên một web site architect ?
web site interior designer được hiểu là người làm ra web. web site interior designer thường tập trung nhiều hơn vào bố cục và giao diện của web, vì vậy việc chú ý đến cách thức hoạt động cũng giảm đi đáng kể.
web site interior designer cần cần có những kiến thức cơ bản về thiết kế web như :
- Dùng ngôn ngữ hypertext markup language basic
- Quản lý cesium
- Có cơ hội blueprint
- Có kỹ năng quản lý undertaking
Tại thời điểm này có rất nhiều phần mềm ra đời để phục vụ cho việc thiết kế world wide web. Có thể đó là những phần mềm mà các bạn phải trả một khoản phí rất cao để sở hữu nó, trái lại các bạn cũng có rất nhiều phần mềm thiết kế Website chuyên nghiệp miễn phí. Phía dưới, bài viết sẽ giới thiệu cho các bạn một vài phần mềm thiết kế network .
1. Google Web Designer- Phần mềm thiết kế Website miễn phí
google web site architect là một ứng dụng web cao cấp của google, nó cho phép người dùng tự thiết kế ad và làm nội droppings web bằng ngôn ngữ HTML5. google web site architect tích hợp được cả code và đồ họa.
Ứng dụng google web site architect cho phép người dùng tự thiết kế web bằng các công cụ có sẵn trong ứng dụng như thêm chữ viết, hình ảnh, three-d, snip, …Đồng thời người dùng có thể tạo hiệu ứng cho đối tượng mục tiêu. Một chi hoàn thiện web site google web site interior designer sẽ trả về cho bạn các mã hypertext markup language hoặc Javascript và CSS3. Bên cạnh đó google web interior designer cho phép các bạn sử dụng nhiều phần trong thư mục như : chèn hình ảnh, video recording, … Để tạo thiết kế ad. 
Các tính năng của google web site design :
- Hỗ trợ tạo hiệu ứng cho đối tượng mục tiêu
Trong chế độ flying bạn sẽ tạo hiệu ứng cho từng cảnh, bạn sẽ cho khung hình vào giữa hai ảnh đó.
Ở mục advanced bạn có thể thay đổi các yếu tố trong một chùm .
- Hỗ trợ thiết kế three-d
Các bạn sẽ đơn giản xoay vật thể second, three-d theo bất kỳ chiều nào mà các bạn mong muốn nhờ chuỗi các công cụ và tính năng nổi bật của CSS3
- Hiển thị code và hiển thị thiết kế
Việc này tạo điều kiện cho các bạn sẽ dễ dàng nhìn thấy được giao diện thiết kế của mình và các dòng mã code để đơn giản điều tiết những thứ mình ước muốn .
- Hỗ trợ xây dựng work flow làm quảng cáo dễ dàng
2. Sketch- Công cụ thiết kế mãnh liệt hỗ trợ đa phương tiện dành riêng cho MacOS
sketch là phần mềm thiết kế cung cấp các công cụ đồ họa trên máy tính, cùng lúc đó nó cũng là một phần mềm thiết kế giao diện world wide web, sketch không tốn quá nhiều dung lượng trên máy tính. Cùng với cartoon bạn sẽ tự thiết kế ra những sản phẩm đồ họa bắt mắt, những web site ưa nhìn.
Ưu điểm của sketch
- Hỗ trợ code : Việc này tạo điều kiện cho các bạn dễ dàng quản lý hình ảnh, chữ viết trong quá trình các bạn tạo network .
- Cung cấp hoàn chỉnh các công cụ thiết kế
- Hỗ trợ vẽ vecto chuẩn xác
- Có khả năng export
Hạn chế của sketch :
- Không hỗ trợ các hệ điều hành phổ biến khác ngoài MacOS như window, linux …

so sánh với Photoshop hay artificial intelligence thì năng lực export của sketch là hơn hẳn. thông thường với Photoshop hay army intelligence bạn phải mất five đến ten phút ( tùy từng máy ) để export một file JPG thì ở cartoon bạn sẽ chỉ mất vài giây để export nhờ vào các tiến trình hoạt động nhẹ và tối ưu tương thích với các thiết bị chạy MacOS .
Cho phép export cùng lúc nhiều độ phân giải và đa dạng định dạng khác nhau. Tuy vậy thì sketch chỉ cho phép bạn dùng không mất phí trong thời gian thirty ngày, chi hết thời gian dùng thử thì sẽ có giá là ninety-nine $ /tháng.
Bài viết trên đây tenten vừa giới thiệu sơ lược về thiết kế giao diện web và tầm quan trọng của phần thiết kế này. Mong rằng bài viết này sẽ giúp ích các bạn trong những công việc sắp tới. Cảm ơn các bạn đã theo dõi bài viết và chúc các bạn thành công. Ngoài radium bạn có thể truy cập hypertext transfer protocol : //ipv6test.google.com để kiểm tra kết nối IPv6 của máy cá nhân .
Các tìm kiếm liên quan đến chủ đề “thiết kế giao diện web”
| Giá thiết kế giao diện web | Thiết kế giao diện phần mềm |
| Thiết kế giao diện web bằng Figma | Thiết kế giao diện web bằng Photoshop |
| Phần mềm thiết kế giao diện web | Học thiết kế giao diện web |
| Thiết kế giao diện web online | Design giao diện web |
Bài viết liên quan
8 bước thiết kế website doanh nghiệp
9 bước thiết kế wireframe
9 lưu ý khi thiết kế website
10 công ty thiết kế website uy tín nhất
Có thể bạn quan tâm
- Tổng hợp mẫu thiết kế cửa hàng tạp hóa lớn nhỏ chuyên nghiệp, hiện đại
- Báo Giá Và 50 Mẫu Biển Hiệu Quảng Cáo Đẹp Không Thể Tin Nổi.
- Thi Công Nội Thất Trọn Gói – Giá Tại Xưởng – Đẹp & Chuyên Nghiệp [TOP1]
- OPOS – In ốp theo yêu cầu
- Top 5 trường đại học đào tạo ngành thiết kế thời trang bạn nên biết
- Tham khảo về mẫu thiết kế nhà nuôi yến 5×20 – TẠP CHÍ NGHỀ YẾN














