Bootstrap Là Gì? Hướng dẫn tải và sử dụng Bootstrap
Bạn đang muốn tìm hiểu về Bootstrap là gì và cách cài đặt và sử dụng Bootstrap để thiết kế website reponsive. Bài viết dưới đây, Vietnix sẽ giúp bạn hiểu rõ hơn về Bootstrap và cách sử dụng hiệu quả nhất.
Contents
Bootstrap là gì?
Bootstrap là một framework HTML, CSS, và JavaScript phổ biến nhất để phát triển website chuẩn responsive.
Bootstrap giúp cho quá trình thiết kế website của bạn diễn ra nhanh chóng dựa trên những thành tố cơ bản sẵn có như typography, forms, buttons, tables, grids, navigation, image carousels,…
 Bootstrap là gì?
Bootstrap là gì?
Nói một cách đơn giản, Bootstrap là một bộ sưu tập các đoạn code lớn có thể tái sử dụng, được viết bằng HTML, CSS và JavaScript. Bên cạnh đó, đây cũng là framework develop front-end cho phép các developer và designer có thể nhanh chóng xây dựng các trang web responsive. Về cơ bản, framework Bootstrap giúp tiết kiệm thời gian viết CSS, từ đó ta sẽ có nhiều thời gian cho việc thiết kế các trang web hơn. Và hơn hết, nó “HOÀN TOÀN MIỄN PHÍ“.
Bạn đang đọc: Bootstrap Là Gì? Hướng dẫn tải và sử dụng Bootstrap
Lịch sử về Bootstrap
Tiếp theo, ta cùng tìm hiểu về lịch sử Bootstrap một chút để hiểu rõ hơn Bootstrap là gì. Bootstrap là sản phẩm của Mark Otto và Jacob Thornton tại Twitter. Tên gọi ban đầu của Bootstrap là Twitter Blueprint. Mục đích lúc đầu của nó như một mã nguồn mở vào ngày 19/09/2011 trên GitHub dùng để cải thiện tính nhất quán giữa các công cụ nội bộ.

Vào ngày 31 tháng 1 năm 2012, Bootstrap phiên bản 2 chính thức được phát hành. Phiên bản mới này đã được hỗ trợ từ Glyphicons cũng như thay đổi một số thành phần có sẵn. Đồng thời, phiên bản này cũng hỗ trợ responsive web design (RWD) – tức là bố cục của các trang web sẽ tự động điều chỉnh theo đặc điểm của thiết bị được sử dụng (bất kể đó là desktop, tablet hay mobile).
Ngày 19/08/2013 đánh dấu sự ra đời của phiên bản tiếp theo – Bootstrap phiên bản 3. Phiên bản này đã tái thiết kế lại các thành phần để sử dụng flat design, đồng thời tương thích với các thiết bị di động hơn. Bên cạnh đó, Bootstrap 3 cũng có một hệ thống plugin hoàn toàn mới với các namespaced event. Dù Bootstrap 3 không còn hỗ trợ Internet Explorer 7 và Firefox 3.6 nữa, nhưng vẫn có các polyfill cho những trình duyệt này.
Phải đến tận tháng 1 năm 2018, người dùng mới được sử dụng phiên bản mới của Bootstrap – Bootstrap 4. Và gần đây nhất chính là Bootstrap 5 vào 5/5/2021. Các bạn có thể tải Bootstrap phiên bản mới nhất tại trang web chính thức.
3 file chính Bootstrap
Để quản trị giao diện người dùng và các tính năng của website với 3 file chính dưới đây :
- Bootstrap.CSS
- Bootstrap.JS
- Glyphicons
Bootstrap.css
Bootstrap.css là một framework CSS giúp bạn quản lý và sắp xếp bố cục của website. Nhiệm vụ của HTML giúp bạn quản lý cấu trúc, còn CSS xử lý bố cục website. Khi có 2 thành phần này, bạn sẽ tiết kiệm được thời gian chỉnh sửa thủ công mà có thể sử dụng CSS để tạo giao diện thống nhất và đồng bộ trên website nhanh hơn.
 Framework CSS giúp xử lý bố cục của website
Framework CSS giúp xử lý bố cục của website
Bootstrap.js
Bootstrap. js được xem là phần quan trọng nhất chính do có chứa File JavaScript. Các nhà tăng trưởng thường sử dụng JQuery để tiết kiệm ngân sách và chi phí thời hạn viết JavaScript .
 File JavaScript là thành phần cốt lõi của Bootstrap
File JavaScript là thành phần cốt lõi của Bootstrap
Một số chức năng cơ bản của JQuery:
- Dễ dàng tạo Ajax: Nhờ vào thư viện JQuery, code được viết bởi Ajax có thể dễ dàng tương tác với server và cập nhật nội dung tự động.
- Xử lý sự kiện jQuery: Xử lý các sự kiện đa dạng mà không làm cho code HTML trở nên lộn xộn với các Event Handler.
- Tạo tiện ích bằng bộ sưu tập Plugin JavaScript.
- JQuery giúp thêm và tạo một số tính năng động cho nội dung trang web.
Bootstrap với các thuộc tính HTML và CSS hoạt động giải trí tốt nhưng cũng cần sử dụng thêm JQuery để tạo phong cách thiết kế Reponsive hiệu suất cao hơn khi sử dụng CSS tĩnh .
Glyphicons
Đối với giao diện một website thì không hề thiếu các bộ icon. Vì thế, trong Bootstrap đã tích hợp thêm Glyphicons không lấy phí. Với bản không lấy phí cũng đủ để bạn đồng điệu các icon trên website. Còn nếu, bạn muốn có thêm nhiều icon tân tiến, phong thái hơn thì bạn hoàn toàn có thể mua bộ iocn Premium. Glyphicons sẽ giúp cho website trở nên sôi động và đẹp hơn .
![]() Các icons basic trong Glyphicons
Các icons basic trong Glyphicons
Tính năng của Bootstrap
Bootstrap được phong cách thiết kế theo dạng module tích hợp thuận tiện với các mã nguồn mở như Joomla, WordPress, Mageto, .. Bootstrap mang lại nhiều tính năng mê hoặc như :
- Cho phép bạn tùy chỉnh framework của website trước khi tải xuống.
- Được tích hợp Glyphicons giảm thiểu việc sử dụng các hình ảnh biểu tượng và tăng tốc độ tải trang.
- Bootstrap cho phép truy cập vào thư viện dùng để tạo giao diện website như: font, typography, table, grid,…
- Bootstrap được tích hợp với JQuery.
Tại sao nên sử dụng Bootstrap?
Sau khi tìm hiểu và khám phá về Bootstrap cơ bản, hãy cùng điểm qua 1 số ít quyền lợi của nó để biết được nguyên do sử dụng Bootstrap là gì .
- Tiết kiệm thời gian.
- Dễ sử dụng.
- Tùy chỉnh dễ dàng.
- Responsive.
- Tương thích với trình duyệt.
- Nguồn mở.
Tiết kiệm thời gian
Bootstrap cực kỳ hữu ích khi các developer phải “chạy deadline” khi xây dựng các trang web, ứng dụng web hay ứng dụng mobile. Sở dĩ vì framework Bootstrap có rất nhiều block được xây dựng sẵn, giúp dễ dàng hoàn thành các công việc. Rõ ràng rằng các developer không cần phải khổ sở xây dựng mọi thứ từ đầu, mà có thể thay đổi những thứ có sẵn ở trong thư viện Bootstrap.
 Bootstrap với thư viện lớn hỗ trợ và tiết kiệm thời gian cho lập trình viên
Bootstrap với thư viện lớn hỗ trợ và tiết kiệm thời gian cho lập trình viên
Dễ sử dụng
Bất kể là chuyên viên hay là người mới mở màn, ai cũng hoàn toàn có thể sử dụng Bootstrap nhanh gọn mà không gặp bất kể rắc rối nào. Bạn không cần là chuyên viên về công nghệ tiên tiến web ( HTML, CSS, JavaScript ), bạn cũng hoàn toàn có thể biết được cách sử dụng Bootstrap cơ bản .
Tùy chỉnh dễ dàng
Người dùng hoàn toàn có thể thuận tiện chỉnh sửa các file CSS Bootstrap nếu cảm thấy không hài lòng. Bên cạnh đó, ta cũng hoàn toàn có thể tích hợp chúng với những desgin đã có sẵn, hay là bổ trợ các công dụng cho nhau … Việc này đặc biệt quan trọng hữu dụng khi người dùng muốn thiết kế xây dựng một website độc lạ, những lại không đủ thời hạn để tìm hiểu và khám phá sâu về CSS .
 Có thể tùy chỉnh file CSS Bootstrap dễ dàng
Có thể tùy chỉnh file CSS Bootstrap dễ dàng
Bên cạnh đó, trang tùy chỉnh của Bootstrap còn được cho phép người dùng tạo những theme của riêng mình. Hay thậm chí còn là tùy chỉnh template bằng cách đổi khác giá trị của các biến số .
Responsive web design
Tạo một trang mới với Bootstrap sẽ mở màn bằng việc tạo các grid layout cho trang. Hệ thống grid responsive trong Bootstrap chắc như đinh được coi là ưu tiên số 1, vì hiện đang ngày càng có nhiều người sử dụng điện thoại di động hơn. Vì vậy, bất kể sai sót nào trong phong cách thiết kế front-end đều sẽ ảnh hưởng tác động đến tính xác nhận của website. Từ đó làm giảm uy tín của website trong mắt người dùng .
 Reponsive trong BootstrapNhư đã đề cập ở các phần trước khi tất cả chúng ta trình làng về Bootstrap, framework này được kiến thiết xây dựng theo hướng “ Mobile-First ”, tức là ưu tiên người dùng mobile. Vì vậy mạng lưới hệ thống grid của nó hoàn toàn có thể được chia thành 12 cột bằng nhau, chứa các thành phần dựa theo kích cỡ của màn hình hiển thị. Vì vậy, front-end của website sẽ thân thiện hơn với những người dùng mobile. Bên cạnh đó, các lớp trong grid system còn giúp ẩn hoặc hiển thị những thành phần nhất định trên một số ít thiết bị đơn cử .
Reponsive trong BootstrapNhư đã đề cập ở các phần trước khi tất cả chúng ta trình làng về Bootstrap, framework này được kiến thiết xây dựng theo hướng “ Mobile-First ”, tức là ưu tiên người dùng mobile. Vì vậy mạng lưới hệ thống grid của nó hoàn toàn có thể được chia thành 12 cột bằng nhau, chứa các thành phần dựa theo kích cỡ của màn hình hiển thị. Vì vậy, front-end của website sẽ thân thiện hơn với những người dùng mobile. Bên cạnh đó, các lớp trong grid system còn giúp ẩn hoặc hiển thị những thành phần nhất định trên một số ít thiết bị đơn cử .
Tương thích với trình duyệt
Bootstrap bảo vệ năng lực thích hợp của framework với mọi phiên bản và nền tảng của các trình duyệt phổ cập lúc bấy giờ. Bên cạnh đó, các developer của Bootstrap cũng khẳng định chắc chắn rằng họ không tương hỗ proxy brower cũng như những trình duyệt cũ nữa. Dẫu vậy, việc này cũng không ảnh hưởng tác động gì đến công dụng của framework Bootstrap .
 Tương thích với nhiều trình duyệt khác nhau
Tương thích với nhiều trình duyệt khác nhau
Nguồn mở
Một đặc thù điển hình nổi bật khác nữa của framework Bootstrap chính là mã nguồn mở. Vì vậy người dùng hoàn toàn có thể tự do sửa đổi framework này theo nhu yếu đơn cử của các project. Bên cạnh đó, chính Bootstrap cũng khuyến khích các developer góp phần vào mã nguồn để framework hoàn toàn có thể tăng trưởng không thay đổi hơn .
Cấu trúc và tính năng của Bootstrap là gì?
Bootstrap chứa các tập tin JavaScript, CSS và fonts được biên dịch và nén lại. Ngoài ra, Bootstrap được thiết kế dưới dạng các module. Vì vậy, Bootstrap có thể tích hợp với rất nhiều nền tảng các mã nguồn mở như WordPress, Joomla, Magento,…Trong đó, Bootstrap mang đến nhiều chức năng nổi bật.
- Cho phép bạn truy cập vào thư viện “khổng lồ” các thành tố dùng để tạo nên giao diện của một website hoàn chỉnh như font, typography, form, table, grid,…
- Cho phép bạn tùy chỉnh framework của website trước khi tải xuống.
- Tái sử dụng các thành phần lặp đi lặp lại trên trang web.
- Bootstrap được tích hợp jQuery. Bạn chỉ cần khai báo chính xác các tính năng trong quá trình lập trình web của bạn.
- Định nghĩa glyphicons giúp giảm thiểu việc sử dụng hình ảnh làm biểu tượng và tăng tốc độ tải trang.
Hướng dẫn cài đặt Bootstrap
Để hiểu hơn về Bootstrap là gì, bạn phải thiết lập Bootstrap để thử nghiệm tốt hơn. Tiếp đến, hãy cũng tìm hiểu và khám phá các cách tải về Bootstrap đơn thuần, nhanh gọn nhất. Trong phần dưới đây, Vietnix sẽ trình làng hai cách thông dụng để tải Bootstrap về hosting của bạn .
- Tải Bootstrap trực tiếp.
- Thông qua CDN Boostrap.
Tải Bootstrap trực tiếp
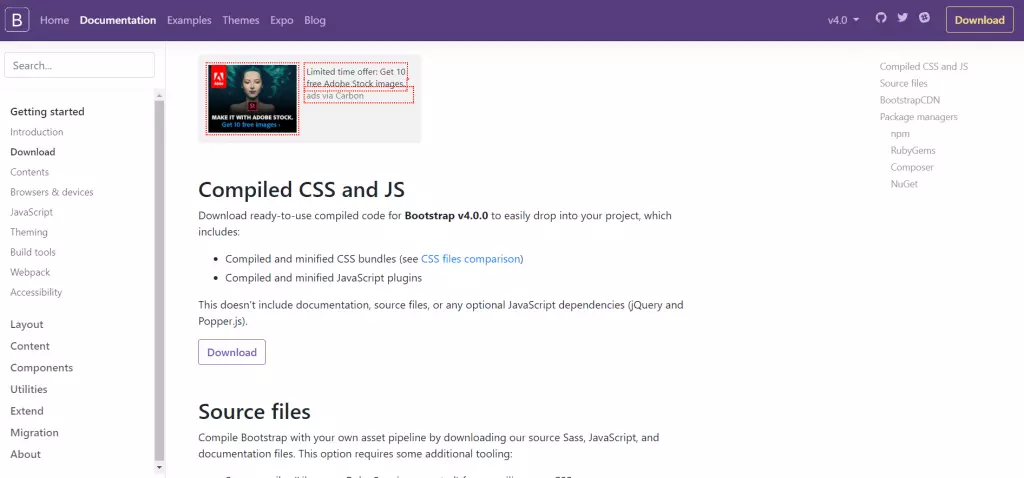
Bước 1: Click vào đường link dưới đây để tải Bootstrap về. Nó sẽ được tải dưới dạng một folder Zip, chứa các folder CSS và JS: https://getbootstrap.com/docs/4.0/getting-started/download/
 Download Bootstrap
Download Bootstrap
Package Bootstrap giờ đây hoàn toàn có thể được sử dụng và hoàn toàn có thể thuận tiện tích hợp vào project. Nó gồm có các plugin CSS và JavaScript đã được compile và rút gọn .
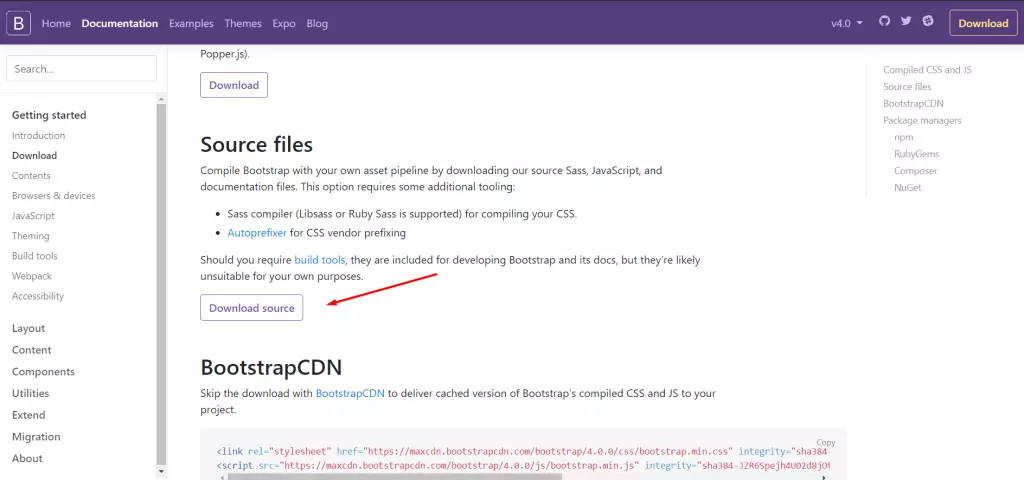
Bước 2: Source file: Bootstrap có thể được compile bằng asset pipeline của riêng nó nhờ các file javascript, sass và documentation.
 Download source files
Download source files
Click vào Download Source để tải về các file, gồm JS, CSS và một số ít file khác .
Bước 3: Package Managers: Bootstrap có thể được cài đặt trong các file hay ứng dụng được cung cấp bởi Node.js.
npm install bootstrapBước 4: Đối với các ứng dụng Node.js, Bootstrap cũng có thể được cài đặt bằng yarn package.
yarn add bootstrapBước 5: Nếu người dùng muốn cài đặt Bootstrap cho các ứng dụng ruby gems.
- Dùng bunder:
gem ‘bootstrap’, ‘~> 4.0.0’ - Không dùng bundler:
$ gem install bootstrap –v 4.0.0
Bước 6: Ta có thể dùng composer để cài đặt và quản lý Bootstrap sass, javascript
composer require twbs/bootstrap: 4.0.0Bước 7: Dùng NuGet để cài đặt và quản lý Bootstrap CSS, sass và javascript cho các ứng dụng .Net.
- Install-Package bootstrap
- Install-Package bootstrap.sass
Bước 8: JQuery cũng được dùng với các file bootstrap hoặc folder cài đặt. JQuery cần được download và đặt file vào trong Bootstrap root folder. Việc này nhằm cải thiện trải nghiệm user interface và đặc biệt là JQuery nâng cao các tính năng của bootstrap, mang lại giao diện hấp dẫn hơn, phản hồi tốt hơn.
Bước 9: Sau khi hoàn thành các bước trên, developer có thể viết code HTML để liên kết tất cả các file cho trang HTML. Đồng thời cũng có thể mở file HMTL để kiểm tra response.
Ví dụ:
Bootstrap example
Learning Bootstrap
Thêm Bootstrap qua CDN
Bạn còn hoàn toàn có thể nhúng Bootstrap trải qua CDN ( Content Delivery Network ). Cách này được các developer sử dụng để nhúng Bootstrap để tiết kiệm chi phí băng thông và tích hợp JavaScript, CSS, thư viện JQuery mang lại nhiều tính năng và thưởng thức người dùng tốt hơn .
Bootstrap 4 có gì mới?
Flexbox mặc định
Thông thường, layout của Bootstrap được tương hỗ bởi các kiểu float-based. Trong các phiên bản gần đây, Bootstrap đã phân phối một giải pháp sửa chữa thay thế là flexbox. Cùng với sự tương hỗ thoáng đãng của các trình duyệt, lúc bấy giờ fluxbox chính là bậc thầy của Bootstrap grid. Mặc dù công nghệ CSS đằng sau Bootstrap grid, nhưng flexbox mang lại sự linh động cao hơn so với float. Do đó, các grid flexbox-based có thêm nhiều lựa chọn hơn. Chẳng hạn, người dùng sử dụng flexbox hoàn toàn có thể định nghĩa một cột, rồi những cột tương đương sẽ tự động hóa biến hóa size quanh nó .
 Flexbox thay thế float-based
Flexbox thay thế float-based
Tập trung hỗ trợ trình duyệt
Bước chuyển tiếp lên flexbox thực ra cũng cho thấy một biến hóa khác nữa của Bootstrap : browser tư vấn. Bootstrap v4 đã chính thức ngừng tương hỗ Internet Explorer 8, 9 và iOS 6. Do đó, Bootstrap sẽ chỉ tương hỗ IE10 + và iOS 7 + mà thôi .
Từ Less đến Sass
Người ưa thích Sass chắc hẳn sẽ hài lòng khi biết được Bootstrap đã chính thức ưu tiên các project Sass. Nếu download nguồn Bootstrap, ta sẽ thấy có một folder tên “Saas“. Trong đó, “variables.scss” chứa mọi biến và cài đặt mà ta cần, “bootstrap.scss” chứa mọi directive @import, cho phép tùy chỉnh cài đặt Bootstrap bằng cách thêm hoặc bỏ bớt bất kỳ thành phần nào.
Tier bổ sung
Bên cạnh việc chuyển sang layout float-based, năng lực response của Bootstrap cũng đi kèm với một tier bổ trợ. Bây giờ, ta hoàn toàn có thể tùy chỉnh 5 thiết lập mặc định sau :
$grid-breakpoints: (
xs: 0px,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px
) !default;Reboot
Một đổi khác đáng quan tâm nữa của Bootstrap chính là file reset mới. “ Reboot ” chỉ triển khai các reset của Normalize, tức là chỉ dùng những element selector, rồi kiến thiết xây dựng dựa trên nó với một số ít kiểu reset class-based được xác lập ( ta hoàn toàn có thể thấy. table và. table-border nằm trong đó với mốt số kiểu khác nữa ) .
Hướng dẫn sử dụng Bootstrap 4 cơ bản
Bổ sung thẻ HTML5
Để sử dụng Bootstrap 4 cần bảo vệ có và bổ trợ thêm thẻ HTML 5 doctype ở đầu trang và cùng với thuộc tính lang .
Bootstrap 4 mobie-first
Mobile-first là một phần cốt lõi của Bootstrap 4 và để đảm bảo hiển thị đúng và reponsive của website linh hoạt với các trình duyệt, bạn hãy thêm thẻ vào bên trong :
Ví dụ Bootstrap 4 cơ bản
Để kiểm tra thử các ví dụ dưới đây, bạn có thể sử dụng XAMPP hoặc WAMP để chạy trên localhost và đặt tên file “example.html“. Hoặc bạn chỉ cần copy đoạn code dưới đây vào trong notepad và lưu file với đuôi “.html” và đổi Encoding thành UTF-8. Và mở file này với trình duyệt để kiểm tra thử.
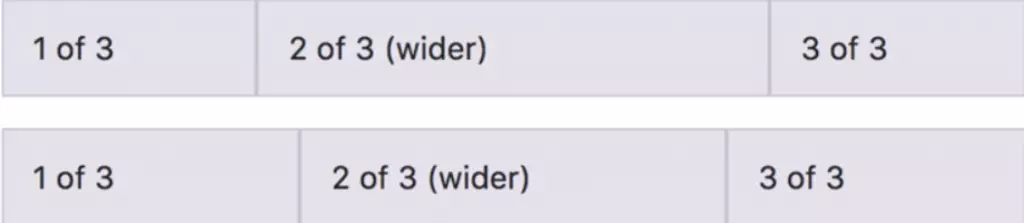
Ví dụ về Bootstrap 4 sử dụng Container class (Responsive fixed width container)
Bootstrap 4 Example
My First Bootstrap Page
This is some text .
Ví dụ về Bootstrap 4 sử dụng Container -fluid ( full width container)
Bootstrap 4 Example
My First Bootstrap Page
This is some text .
Trong đó :
- Container class: cung cấp một container với chiều rộng cố định (Responsive fixed width container).
- Container-fluid: cung cấp một container có chiều rộng đầy đủ (Full width container).
Bootstrap 5 – Phiên bản mới nhất
Thành phần Offcanvas mới
Một trong những bổ trợ mới nhất của Bootstrap 5 với thành phần offcanvas đi kèm với backdrop, nội dung scroll và vị trí định thông số kỹ thuật. Offcanvas hoàn toàn có thể được đặt ở trên cùng bên phải hoặc dưới cùng bên trái khung hình. Định dạng thông số kỹ thuật các tùy chọn bằng thuộc tính tài liệu hoặc trải qua API JavaScript .
Offcanvas
Content for the offcanvas goes here. You can place just about any Bootstrap component or custom elements here.
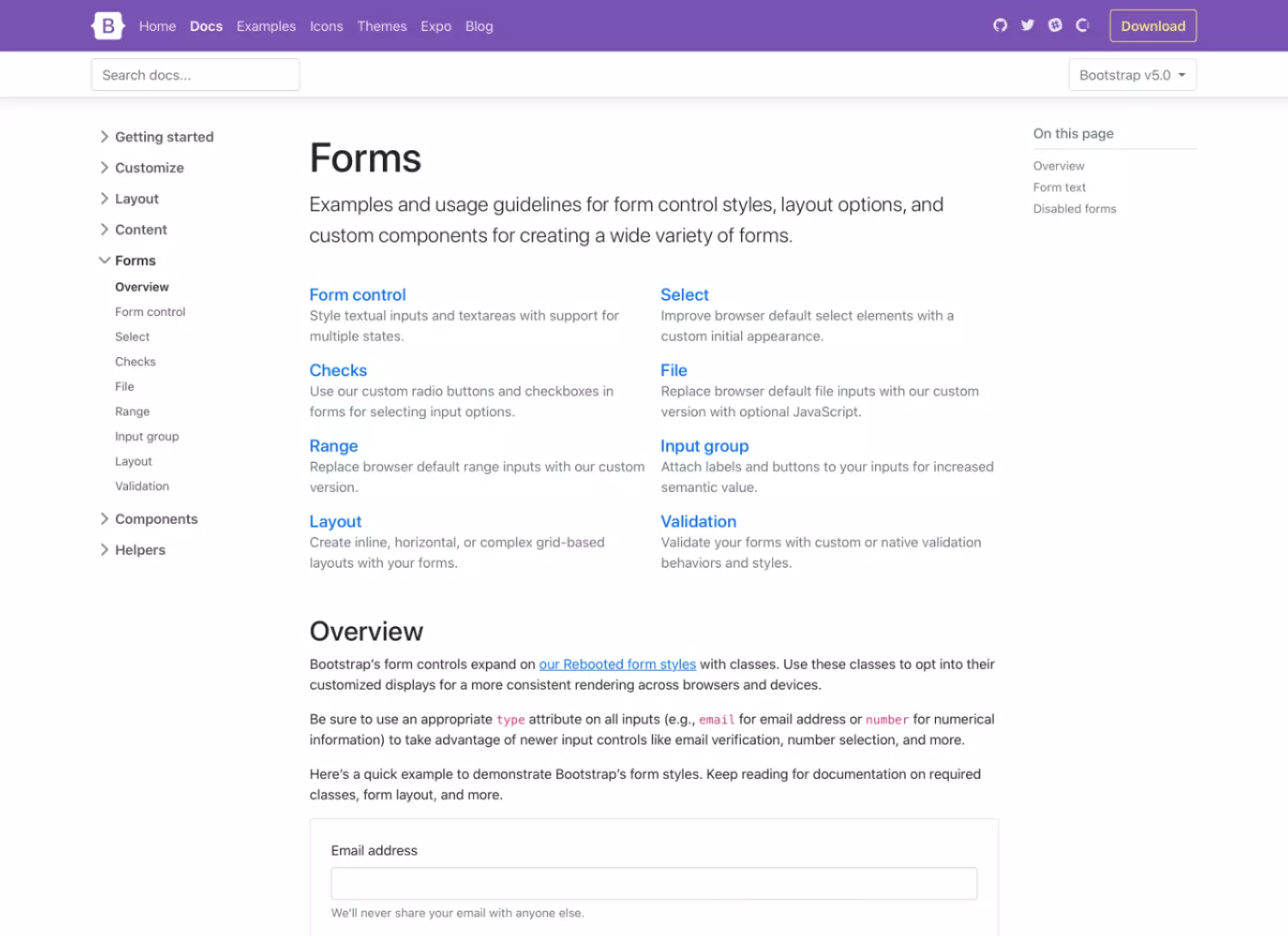
Bootstrap 5 đã update hợp nhất tổng thể form thành một phần để tạo thêm điểm nhấn. Với Bootstrap 5 bạn hoàn toàn có thể tùy chỉnh form ( check, radio, switches, files, … )
 Update form trong Bootstrap 5
Update form trong Bootstrap 5
Và check những tính năng mới được update trong Bootstrap 5 như hình dưới đây .
 Check mới được update trong Bootstrap 5
Check mới được update trong Bootstrap 5
Tiện ích API mới
Bootstrap 5 tiến hành tiện ích API trọn vẹn mới để lan rộng ra các tiện ích mặc định của Bootstrap. Dễ dàng tạo và tùy chọn các tiện ích với tương hỗ name class, tương hỗ tạo các class : hover .
$utilities: () !default;
$utilities: map-merge(
(
// ...
"margin": (
responsive: true,
property: margin,
class: m,
values: map-merge($spacers, (auto: auto))
),
// ...
"opacity": (
property: o,
class: opacity,
state: hover,
values: (
0: 0,
25: .25,
50: .5,
75: .75,
100: 1,
)
)
// ...
), $utilities);Các tiện ích mới
Nói về các tiện ích, Bootstrap 5 có thêm nhiều tiện ích vào thư viện như :
- Thêm tiện ích:
top,right,bottom,leftvới giá trị0,50%và100%. - Thêm tùy chọn
.d-grid, cùng vớigapđể bố trí grid-layout dễ dàng. .fsđược thêm chofont-size.- Thay đổi tên
font-weightthành.fw. - Thêm
.overflow-visiblevàoverflow-scroll
Với Bootstrap 5 là phiên bản mới nhất hiện nay, với nhiều thay đổi và update phù hợp với người sử dụng, với nhiều tính năng và tiện ích hơn. Giúp cho việc sử dụng Bootstrap được hiệu quả cao hơn. Trên đây là một số thay đổi mới trong bootstrap 5 và còn rất nhiều thay đổi khác.
Hướng dẫn nhúng Bootstrap vào HTML
Nhúng từ liên kết của Bootstrap
Phần mềm nãy sẽ tương hỗ đường link để nhúng Bootstrap trực tiếp vào website của bạn. Nhưng bị hạn chế vì tải link từ bên ngoài tác động ảnh hưởng đến tốc website bị chậm lại. Bạn hoàn toàn có thể tìm hiểu thêm ví dụ dưới đây :
Cảm ơn bạn đã quan tâm đến Vietnix
Cảm ơn bạn đã quan tâm đến Vietnix
Nhúng Bootstrap vào HTML bằng cách tự Host
Sử dụng cách này sẽ tối ưu hoạt động giải trí và vận tốc tải trang hơn. Bạn mở thư mục Index. html và sắp xếp lại cấu trúc như sau :
Welcome to website
Welcome to Website
Bootstrap được sử dụng để làm gì?
Bootstrap là một front-end framework mạnh được sử dụng để
tạo các trang web và ứng dụng web hiện đại.
Nó là mã nguồn mở và không tính tiền, người dùng hoàn toàn có thể thuận tiện sử dụng. Ngoài ra, Bootstrap có nhiều mẫu HTML và CSS cho các thành phần giao diện người dùng như các nút và biểu mẫu. Bootstrap cũng tương hỗ các phần lan rộng ra JavaScript .
Sự khác biệt giữa HTML và bootstrap là gì?
Bootstrap là khuôn khổ của HTML, CSS và JS – các ngôn ngữ phổ biến nhất để phát triển các dự án đặc biệt dành cho thiết bị di động, website responsive.
Mặt khác, HTML5 được coi là “bản sửa đổi thứ 5 của ngôn ngữ World Wide Web”.
Học Bootstrap có cần biết JavaScript không?
Mặc dù có thể học Bootstrap mà không cần bất kỳ kiến thức JavaScript nào, nhưng bạn sẽ có thể gặp khó khăn trong việc tùy chỉnh các yếu tố hoặc tạo các phần tử web của mình nếu bạn không có kiến thức về JavaScript cơ bản.
Kết luận
Hiện nay, Bootstrap đang được sử dụng rộng rãi với vai trò là một web framework front-end. Bootstrap hỗ trợ nhiều ngôn ngữ lập trình khác nhau, đồng thời cũng không phụ thuộc vào platform. Framework này cũng có một cộng đồng hỗ trợ rộng rãi cho những người mới bắt đầu. Trang web chính thức của Bootstrap cũng bao gồm mọi bản cập nhật, các tài liệu liên quan đến những phiên bản mới…
Qua bài viết này, Vietnix san sẻ cho bạn rất rõ và cụ thể về Bootstrap là gì, tính năng và 1 số ít update mới trong Bootstrap. Hy vọng những nội dung này sẽ giúp bạn có thêm kiến thức và kỹ năng và sử dụng Bootstrap hiệu suất cao nhất. Chúc các bạn thành công xuất sắc .
Source: https://dichvubachkhoa.vn
Category : Tư Vấn Sử Dụng













