Thu thập giá trị cảm biến lên web server – Linh Kiện Tháo Máy – Bán lẽ linh kiện điện tử
Ở bài trước mình đã làm quen với việc lấy nội dung trang web thì hôm nay mình sẽ quay trở lại với việc sử dụng ESP8266 đọc dữ liệu nhiệt độ độ ẩm môi trường từ cảm biến DHT11, sau đó sẽ thực hiện lập trình để có thể quan sát được thông tin về nhiệt độ độ ẩm thông qua wifi. Hãy cùng tham khảo với Mobitool nhé.
dht server
Đọc nhiệt độ độ ẩm với DHT11
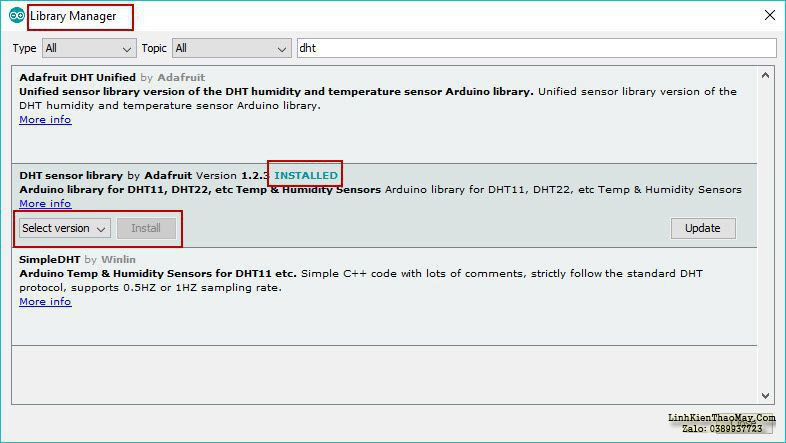
Đầu tiên để hoàn toàn có thể tiếp xúc được với DHT11 thì cần tải thư viện bằng cách chọn Sketch > Include Library > Manage Libraries hoặc bạn hoàn toàn có thể tải và cài bằng tay thủ công thư viện tại đây

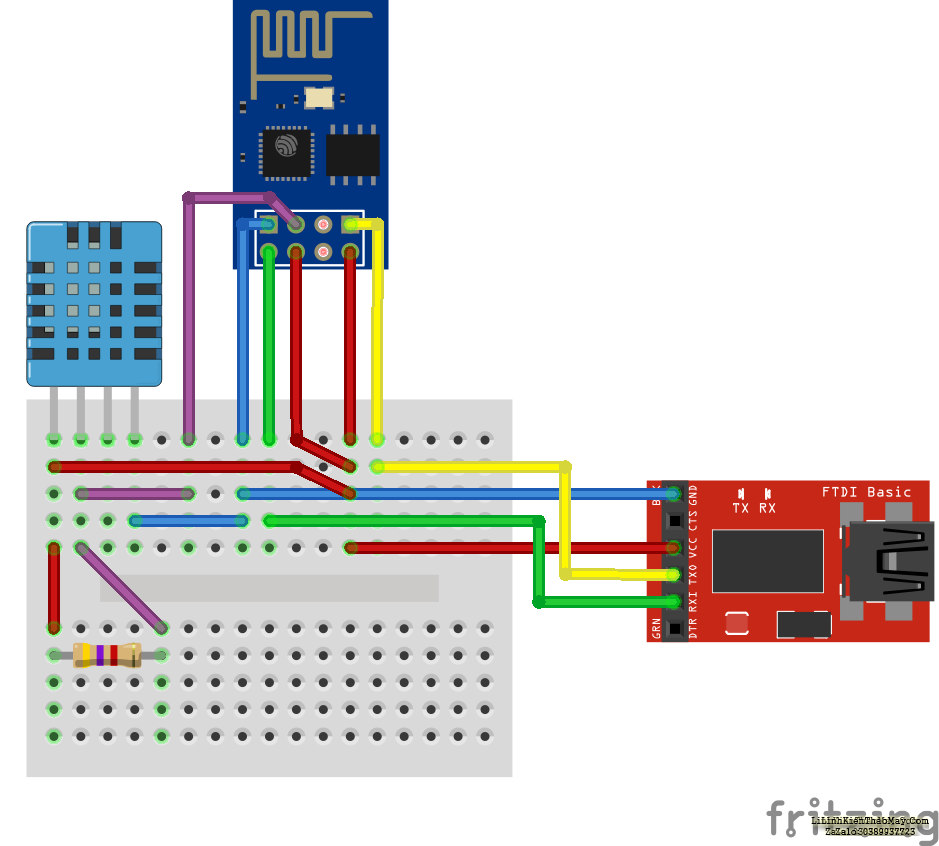
Tiếp theo là liên kết theo sơ đồ tương tự như như hình với ESP8266 v1 ( dùng GPIO2 ) và ESP8266 v7 / v12 ( dùng GPIO5 ) .
Lưu ý: Nguồn cấp cho DHT11 có thể dùng 3.3 – 5V.
Bạn đang đọc: Thu thập giá trị cảm biến lên web server – Linh Kiện Tháo Máy – Bán lẽ linh kiện điện tử

Chương trình kiểm tra nhiệt độ và nhiệt độ#include
#define DHTPIN D4// chan vat ly
#define DHTTYPE DHT11//bat ctr +shif +m hien thi man hinh
DHT dht(DHTPIN,DHTTYPE);void setup() {
Serial.begin(9600);
dht.begin();
}
void loop() {
float h = dht.readHumidity();
float t = dht.readTemperature();
Serial.println();
Serial.print(“Do am la: “);
Serial.println(h);
Serial.print(” Nhiet do la: “);
Serial.println(t);
Serial.println(“———————-“);
delay(1000);
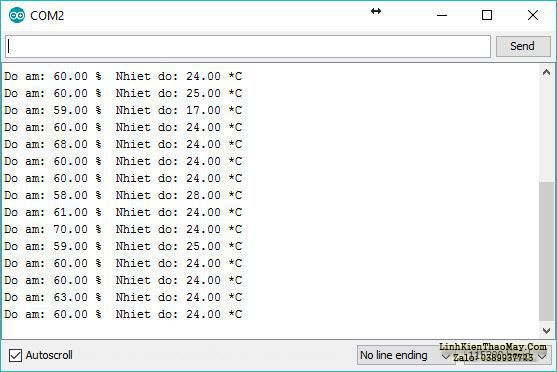
}Sau khi nạp xuống ta quan sát qua terminal sẽ thấy được thông tin như sau
Theo dõi nhiệt độ độ ẩm qua mạng Wifi
Ta đã đọc được nhiệt độ và nhiệt độ rồi thì làm thế nào để gửi nó lên mạng wifi trong nhà ? Có cần phải tạo web gì không ? Thật như mong muốn là ESP8266 hoàn toàn có thể tạo ra một server và web ở trên địa chỉ sẵn có của nó, ta chỉ cần đăng nhập vào địa chỉ ( ví dụ mobitool.net ) là có thông tin về nhiệt độ, nhiệt độ rồi. Vậy cách làm thế nào, mình sẽ lý giải 1 số ít ý chính trong code dưới đây
/ / Thong so WiFi nha ban const char * ssid = “ mang_wifi ” ; const char * password = “ pass_wifi ” ;
Trước hết là cần đổi khác chỗ mang_wifi và pass_wifi thành tên và pass wifi nhà bạn là được. Tiếp tục là tạo một web server với port là 80 bằng lệnh
/ / Tao server WiFiServer server ( 80 ) ;
Tạo xong rồi ta thực thi liên kết ESP8266 vào mạng
/ / Ket noi toi mang WiFi mobitool.nettln ( ) ; mobitool.nettln ( ) ; mobitool.nett ( “ Ket noi toi mang “ ) ; mobitool.nettln ( ssid ) ; mobitool.netn ( ssid, password ) ; while ( WiFi. status ( ) ! = WL_CONNECTED ) { delay ( 500 ) ; mobitool.nett ( “. ” ) ; } mobitool.nettln ( “ ” ) ; mobitool.nettln ( “ Da ket noi WiFi ” ) ;
Sau đó là khởi động server và in địa chỉ IP ra
/ / Khoi dong server mobitool.netn ( ) ; mobitool.nettln ( “ Khoi dong Server ” ) ; / / In ra dia chi IP mobitool.nettln ( WiFi. localIP ( ) ) ;Trong vòng lặp vô tận mình sẽ thực hiện kiểm tra có client nào kết nối tới không bằng lệnhWiFiClient client = mobitool.netlable(); đồng thời đọc nhiệt độ và độ ẩm
Xem thêm: Top 16 linh kiện lâm music hay nhất 2022 – Ngày hội bia Hà Nội – https://dichvubachkhoa.vn
/ / Doc do am float h = mobitool. netHumidity ( ) ; / / Doc nhiet do o do C float t = mobitool. netTemperature ( ) ;
Tiếp tục chờ nhu yếu ( request ) từ client ( máy tính hoặc điện thoại cảm ứng khác cùng mạng wifi )
/ / Doc dong dau tien cua yeu cau gui len. String req = mobitool. netStringUntil ( ‘ r ’ ) ; mobitool.nettln ( req ) ; mobitool.neth ( ) ;
Coi như đã xong bước nhận nhu yếu, giờ là sẵn sàng chuẩn bị câu vấn đáp cho nhu yếu từ client, ở đây ta sẽ tạo ra một website HTML sử dụng Bootstrap CSS để tự động hóa reload trang sau mỗi một phút// Chuan bi tao web de phan hoi String s = “HTTP/1.1 200 OKrnContent-Type: text/htmlrnrn”; s += “
”; s += “”; s += “”; s += “”; s += “”; s += “”; s += “”;
Cuối cùng là hiển thị nhiệt độ và nhiệt độ đọc được từ DHT11 lên và đợi cho tới khi client ngắt liên kết với ESP8266
s += “
”; s += “Theo doi nhiet do va do am
”; s += “
”; s += “Nhiet do:” + String(t) + “”; s += “
Do am:” + String(h) + “”; s += “
”; // Gui phan hoi toi client (o day la giao dien web) mobitool.nett(s); delay(1); mobitool.nettln(“Client da thoat”);
Chương trình full
// Them thu vien #include
#include “DHT.h” // Pin #define DHTPIN 5 // Su dung cam bien DHT11 #define DHTTYPE DHT11 // Thiet lap DHT DHT dht(DHTPIN, DHTTYPE, 15); // Thong so WiFi nha ban const char* ssid = “ten-wifi”; const char* password = “pass-wifi”; // Tao server WiFiServer server(80); void setup() { // Mo Serial mobitool.netn(115200); delay(10); // Khoi tao DHT mobitool.netn(); // Ket noi toi mang WiFi mobitool.nettln(); mobitool.nettln(); mobitool.nett(“Ket noi toi mang “); mobitool.nettln(ssid); mobitool.netn(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); mobitool.nett(“.”); } mobitool.nettln(“”); mobitool.nettln(“Da ket noi WiFi”); // Khoi dong server mobitool.netn(); mobitool.nettln(“Khoi dong Server”); // In ra dia chi IP mobitool.nettln(WiFi.localIP()); } void loop() { // Kiem tra khi co client ket noi WiFiClient client = mobitool.netlable(); if (!client) { return; } // Doi client gui ket noi mobitool.nettln(“Co mot client moi ket noi xem du lieu”); while(!client.available()){ delay(1); } // Doc do am float h = mobitool.netHumidity(); // Doc nhiet do o do C float t = mobitool.netTemperature(); // Doc dong dau tien cua yeu cau gui len. String req = mobitool.netStringUntil(‘r’); mobitool.nettln(req); mobitool.neth(); // Chuan bi tao web de phan hoi String s = “HTTP/1.1 200 OKrnContent-Type: text/htmlrnrn”; s += “”; s += “”; s += “”; s += “”; s += “”; s += “ ”; s += “”; s += “
”; s += “Theo doi nhiet do va do am
”; s += “
”; s += “Nhiet do:” + String(t) + “”; s += “
Do am:” + String(h) + “”; s += “
”; // Gui phan hoi toi client (o day la giao dien web) mobitool.nett(s); delay(1); mobitool.nettln(“Client da thoat”); // Sau khi nhan duoc thong tin thi se tu dong ngat ket noi }
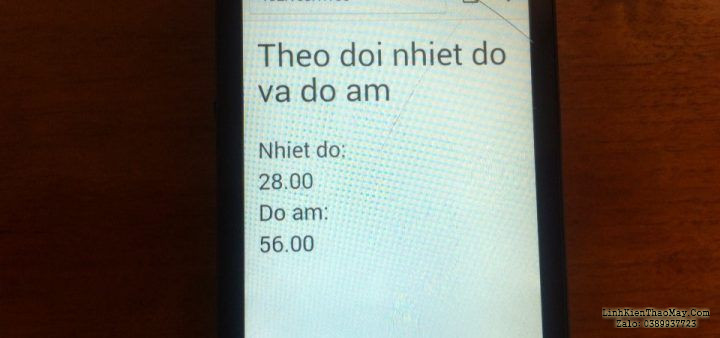
Kết quả hoạt động giải trí tốt khi theo dõi qua máy tính và điện thoại cảm ứng
Bạn hoàn toàn có thể tìm hiểu thêm chương trình tại esp8266_dth11 và esp8266_dht11_webVới trường hợp bạn không muốn webserver được đặt trên esp nữa mà muốn cho nó lên server local/external thì có thể tham khảo thêm cách làm với nodejs, restfulAPI tại bài viết Xây dựng hệ thống báo trộm với Nodejs, restfulAPI
TRUNG TÂM SỬA CHỮA ĐIỆN TỬ QUẢNG BÌNH
MR. XÔ – 0901.679.359 – 80 Võ Thị Sáu, Phường Quảng Thuận, tx Ba Đồn, tỉnh Quảng Bình
Và các project liên quan tại ESP8266 Arduino
Kết
Thế kà mình đã thực thi được tiếp xúc với DHT11 để đọc nhiệt độ và nhiệt độ, sau đó tạo webserver để gửi tài liệu đã đọc được khi có nhu yếu từ máy tính hoặc điện thoại cảm ứng, đây là cách đơn thuần nhất để bạn hoàn toàn có thể giám sát được thông tin, ví dụ điển hình như nhiệt độ, nhiệt độ của đất aát được thông tin. Nhưng không sao, mình sẽ trình làng với những bạn cách để bạn ở bất kể nơi nào cũng hoàn toàn có thể xem được thông tin ở những bài sau 😀
Source: https://dichvubachkhoa.vn
Category : Linh Kiện Và Vật Tư
Có thể bạn quan tâm
- 16 Dụng Cụ Trước Khi Dán Giấy Dán Tường
- Top 16 linh kiện lâm music hay nhất 2024 – Ngày hội bia Hà Nội
- Mua linh kiện điện thoại giá sỉ ở đâu Quận 7 – Phát Lộc
- Màn hình iPhone X – Zin New – Chính hãng – Giá rẻ Tín Thành
- GIỚI THIỆU VỀ LINH KIỆN ĐIỆN TỬ TUHU
- Các loại linh kiện chất lượng có trong máy hàn điện tử Pejo. –